Google assomiglia a un iceberg: c’è la parte sopra l’acqua che possiamo vedere e utilizzare tutti i giorni; c’è anche la parte sott’acqua, di cui non vediamo e di cui sappiamo poco.
Mentre molti di noi sono preoccupati per gli aspetti di Google che non vediamo – le parti che minacciano la nostra privacy o monopolizzano il Web – non si può negare che Google offre alcuni prodotti e strumenti sorprendenti, molti dei quali gratuiti, tutti dalla comodità di un singolo accesso.
Oggi daremo uno sguardo a 12 strumenti di Google che portano davvero qualcosa di positivo sul tavolo.
1. Polymer
Polymer è una libreria JavaScript open source di Google per la creazione di applicazioni web utilizzando i componenti web. La piattaforma viene fornita con un sacco di librerie e strumenti per aiutare i progettisti e gli sviluppatori a sbloccare il potenziale del Web sfruttando funzionalità come HTTP / 2, Componenti Web e Service Workers.
La caratteristica principale di Polymer sono i componenti Web. Con i componenti Web, puoi condividere elementi personalizzati su qualsiasi sito, lavorare senza problemi con gli elementi incorporati di qualsiasi browser e utilizzare efficacemente framework di ogni tipo. Prodotti come LitElement (una semplice classe base per la creazione di componenti web veloci e leggeri) e PWA Starter Kit rendono Polymer facile da usare. Se lo desideri, puoi creare la tua app interamente da Web Components.

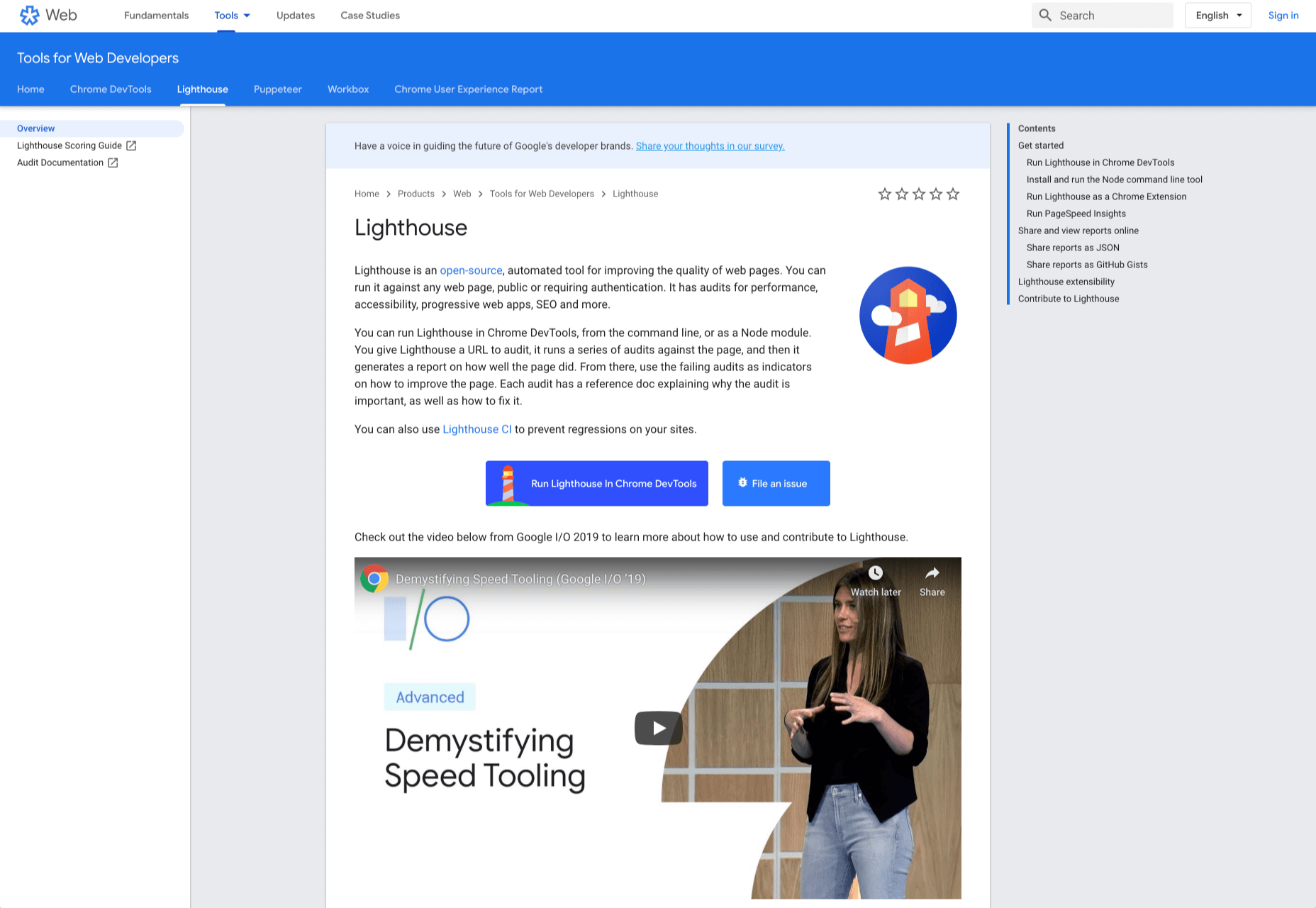
2. Lighthouse
Google Lighthouse è uno strumento automatizzato open source per migliorare la qualità delle pagine web. Il software ti consente di controllare le pagine web per prestazioni, SEO, accessibilità e altro ancora. Puoi eseguire Lighthouse utilizzando ChromeDevTools, direttamente dalla riga di comando o come modulo Node.
Per utilizzare Lighthouse in Google Chrome, vai all’URL che desideri controllare (puoi controllare qualsiasi URL sul Web), aprire ChromeDevTools e fare clic sulla scheda Audit. Dopo aver eseguito l’audit, Lighthouse ti fornirà un rapporto approfondito sulla pagina web.
Con questi rapporti, vedrai quali parti della tua pagina web devi ottimizzare. Ogni rapporto ha un documento di riferimento che spiega perché tale controllo è importante e mostra anche i passaggi che puoi eseguire per risolverlo.
Puoi anche utilizzare Lighthouse CL per prevenire la regressione sui tuoi siti. Utilizzando Lighthouse Viewer, puoi visualizzare e condividere rapporti online. Puoi anche condividere i rapporti come file JSON o GitHub.
Lighthouse include anche una funzionalità chiamata Stack Packs che consente a Lighthouse di rilevare su quale piattaforma è costruito un sito. Visualizza anche consigli specifici basati sullo stack.

3. Google Analytics
Google Analytics è il gold standard dei servizi di analisi. Google Analytics può essere installato gratuitamente sul tuo sito con una piccola quantità di JavaScript e ti consente di vedere tutti i tipi di dettagli sui visitatori del tuo sito, ad esempio quale browser stanno utilizzando e da dove provengono.
Utilizzando Google Analytics puoi prendere decisioni sul tuo sito in base alla scienza e quindi essere un po ‘sicuro che le decisioni che prendi porteranno al risultato che ti aspetti.

4. Flutter
Flutter è il toolkit dell’interfaccia utente di Google per la creazione di applicazioni compilate in modo nativo per dispositivi mobili, Web e desktop da una singola base di codice. Il toolkit è open source e gratuito. La parte migliore di Flutter è che funziona con il codice esistente.
Il toolkit ha un’architettura a più livelli che consente la personalizzazione completa, che si traduce in rendering veloce e design flessibili. Inoltre è dotato di widget completamente personalizzabili che ti consentono di creare interfacce native in pochi minuti. Con questi widget, sarai in grado di aggiungere funzionalità della piattaforma come scorrimento, navigazione, icone e caratteri per fornire prestazioni native complete sia su iOS che su Android.
Flutter ha anche una funzione chiamata hot reload che ti consente di creare facilmente interfacce utente, aggiungere nuove funzionalità e correggere i bug più velocemente. È anche possibile compilare il codice Flutter in codice macchina ARM nativo utilizzando i compilatori nativi Dart.

5. Google API Explorer
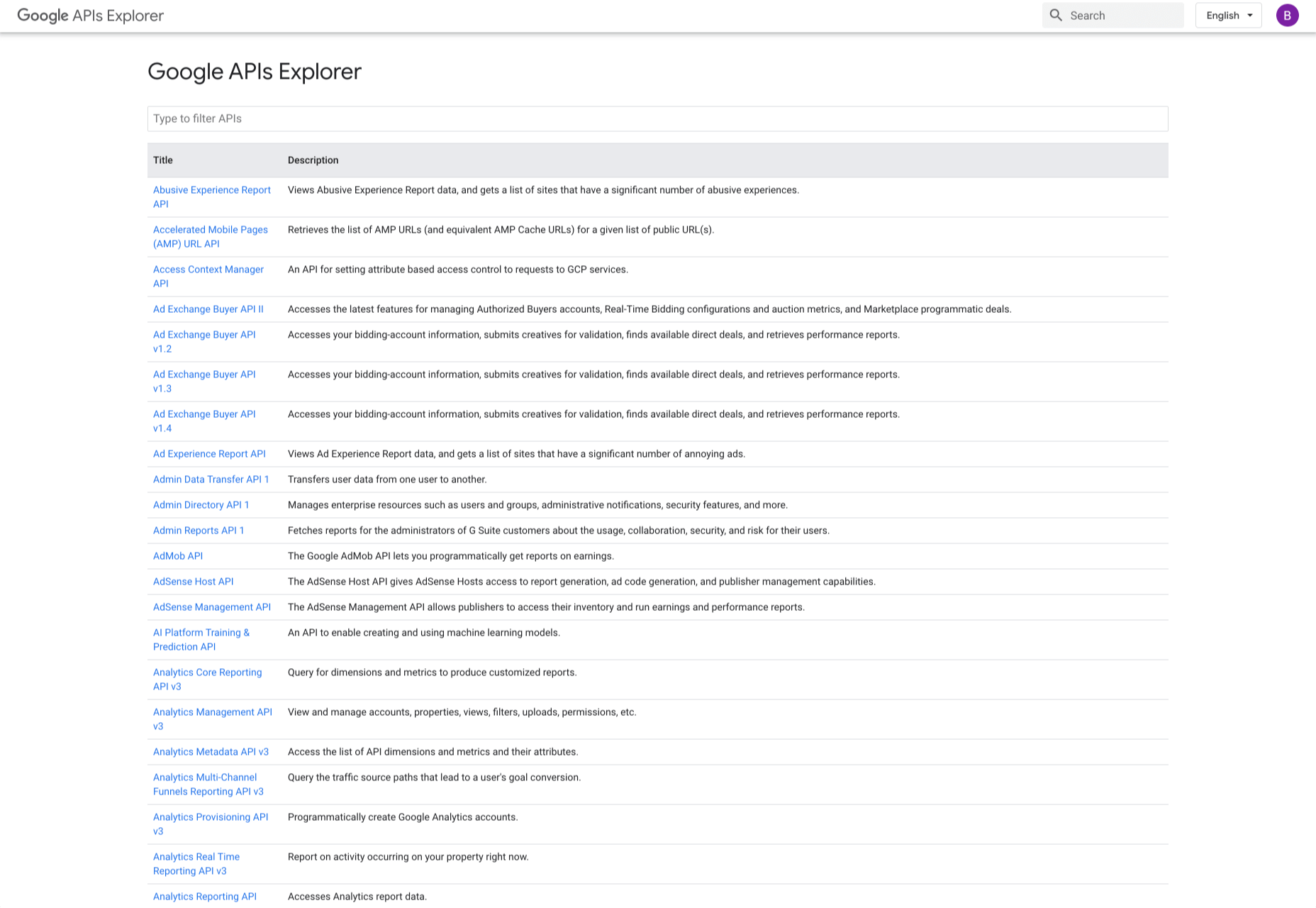
Google ha una vasta libreria di API a disposizione degli sviluppatori, ma trovare queste API può essere difficile. Google API Explorer consente agli sviluppatori di individuare facilmente qualsiasi API. Nella pagina web di Google API Explorer, vedrai un elenco completo dell’intera libreria API. Puoi scorrere facilmente l’elenco o utilizzare la casella di ricerca per filtrare l’elenco API.
La parte migliore di Google API Explorer è che ogni collegamento a una pagina di riferimento include maggiori dettagli su come utilizzare l’API. API Explorer è un modo eccellente per provare i metodi nell’API di monitoraggio senza dover scrivere alcun codice.

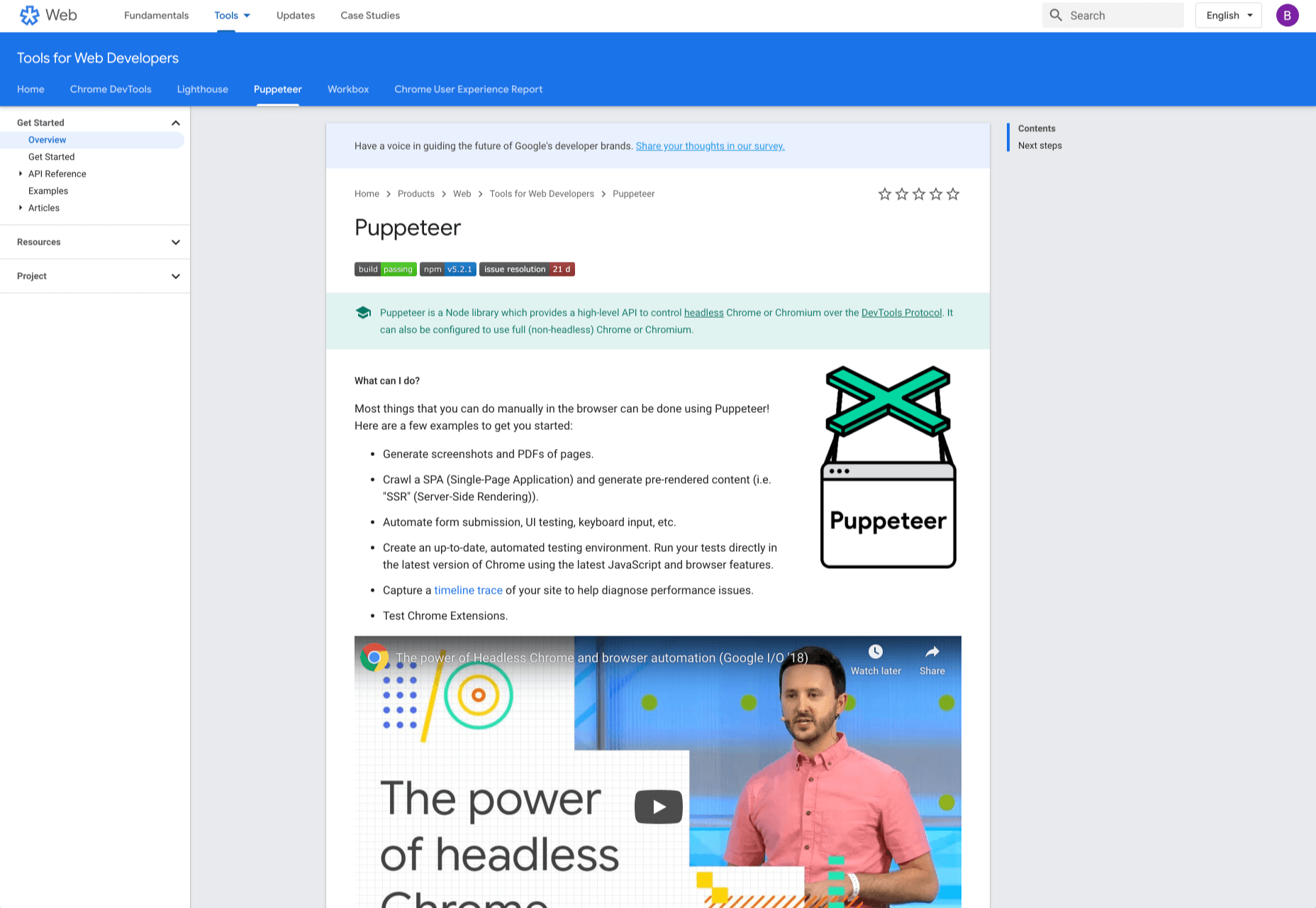
6. Puppeteer
Puppeteer è un progetto del team di Google Chrome. La piattaforma consente agli sviluppatori web di controllare un Chrome (o qualsiasi altro browser basato sul protocollo Chrome DevTools) ed eseguire azioni comuni, proprio come in un browser reale. Puppeteer è anche una libreria Node e fornisce un’API di alto livello per lavorare con Chrome headless. È anche uno strumento utile per lo scraping, il test e l’automazione delle pagine web.
Ecco alcune cose che puoi fare con Puppeteer: generare screenshot e PDF di pagine, test dell’interfaccia utente, testare le estensioni di Chrome, automatizzare l’invio di moduli, generare contenuti pre-renderizzati ed eseguire la scansione di applicazioni a pagina singola.

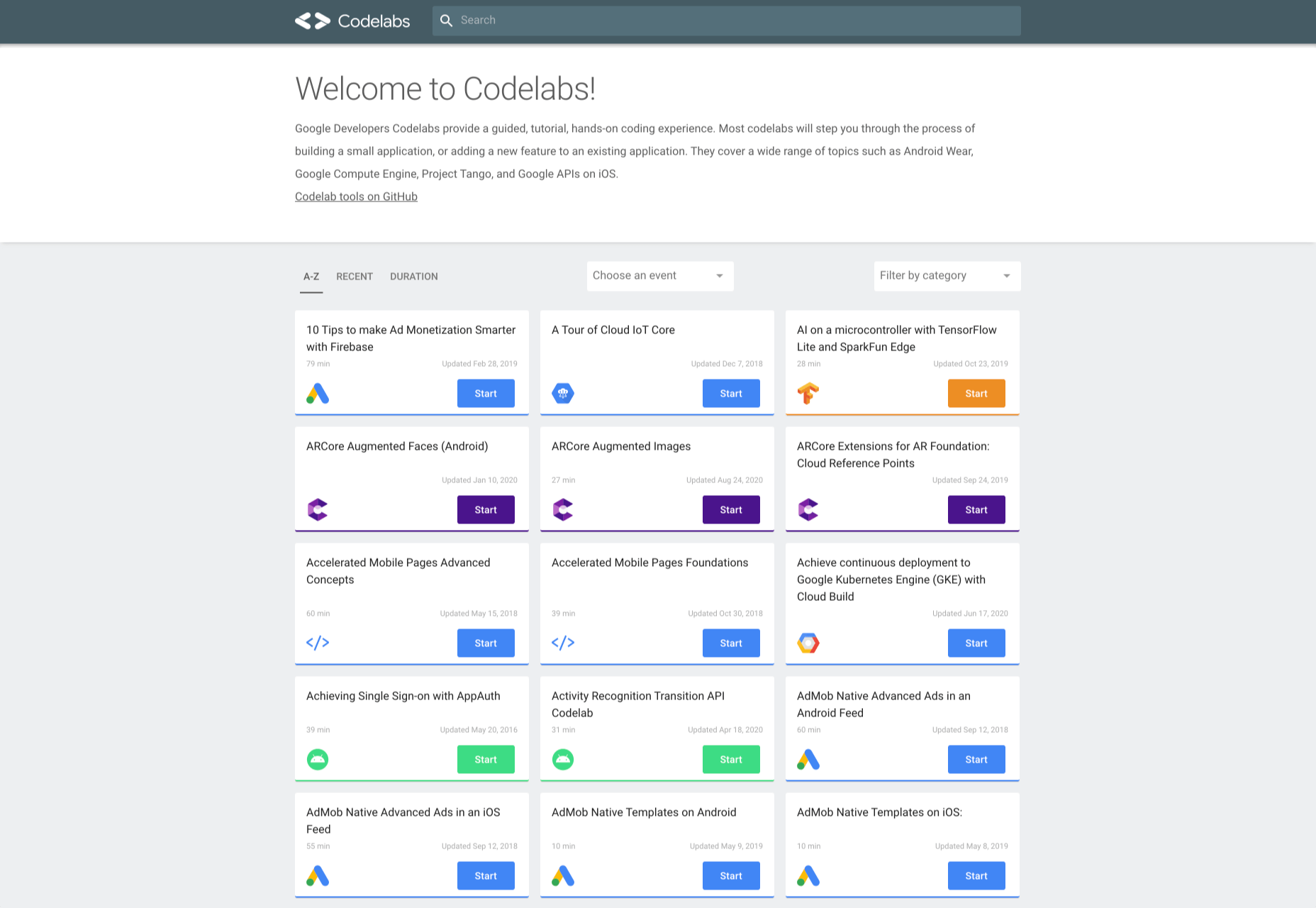
7. Codelabs
Google Developer Codelabs è uno strumento utile per sviluppatori principianti e anche per sviluppatori avanzati che desiderano migliorare le proprie conoscenze. I codelab forniscono un’esperienza di codifica guidata, tutorial e pratica. Il sito di Codelabs è suddiviso in diverse sessioni tutorial su diversi argomenti.
Con i tutorial su Codelabs, puoi imparare a creare applicazioni da zero. Alcune delle categorie di tutorial includono realtà aumentata, TensorFlow, Analytics, Virtual Analytics, G Suite, Ricerca, Google Compute Engine e API di Google su iOS.

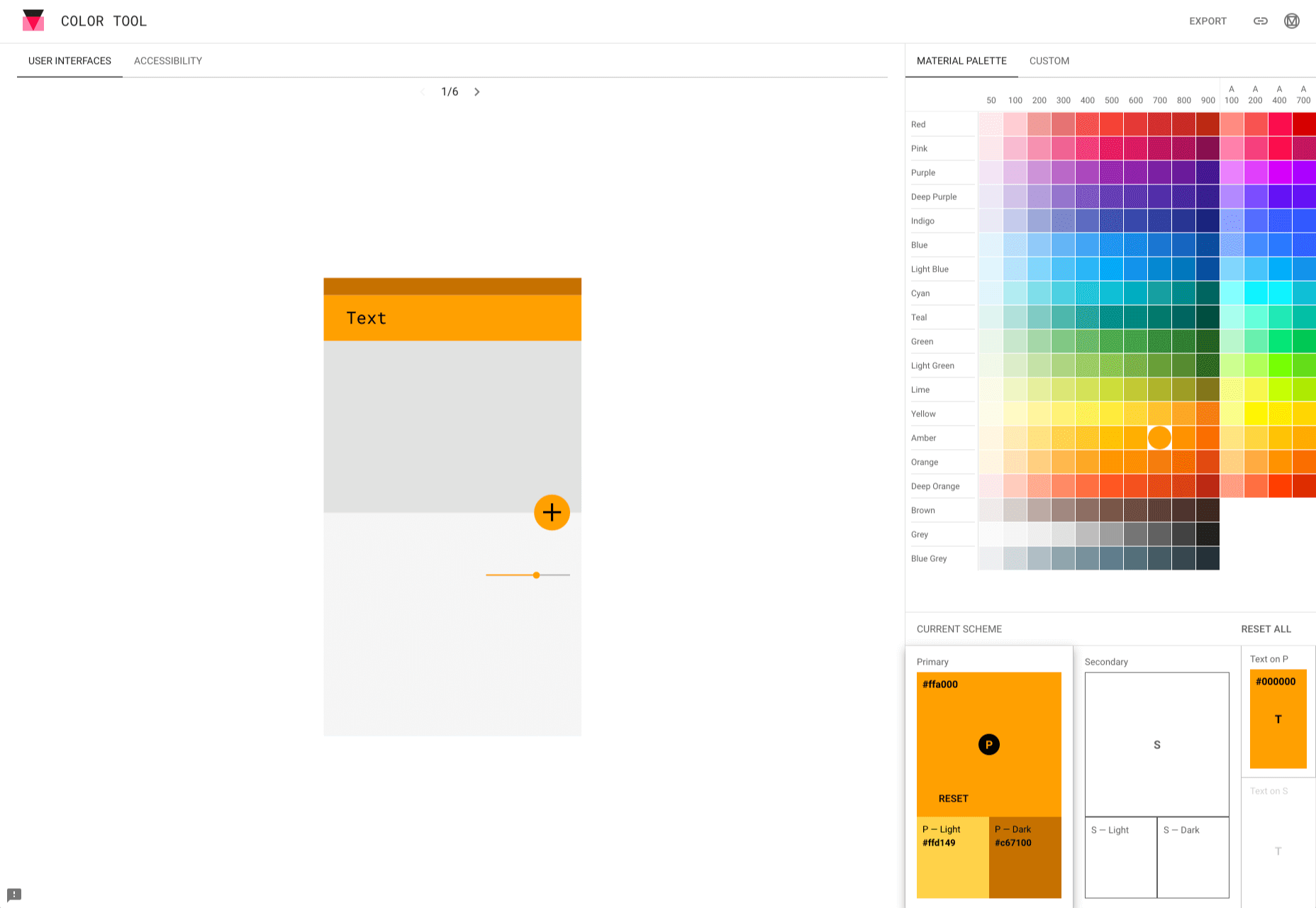
8. Color Tool
Color Tool rende facile per i web designer creare, condividere e applicare i colori alla loro interfaccia utente. Misura anche il livello di accessibilità per qualsiasi combinazione di colori prima dell’esportazione nella tavolozza. Lo strumento è dotato di 6 interfacce utente e offre oltre 250 colori tra cui scegliere.
Lo strumento è anche molto facile da usare. Tutto quello che devi fare è scegliere un colore e applicarlo allo schema di colori primari; passa alla combinazione di colori secondaria e scegli un altro colore. Puoi anche passare a Personalizzato per scegliere i tuoi colori. Dopo aver selezionato tutti i colori, utilizza la funzione Accessibilità per verificare che tutto sia a posto prima di esportarlo nella tavolozza.

9. Workbox
Workbox è un insieme di librerie JavaScript e moduli Node. Le librerie JavaScript semplificano l’aggiunta del supporto offline alle app Web. I moduli Node semplificano la memorizzazione nella cache delle risorse e offrono altre funzionalità per aiutare gli utenti a creare applicazioni Web progressive. Alcune di queste funzionalità includono pre-caching, runtime caching, routing delle richieste, sincronizzazione in background, debug e maggiore flessibilità rispetto a sw-precache e sw-toolbox.
Con Workbox, puoi aggiungere una regola rapida che ti consente di memorizzare nella cache caratteri, immagini, JavaScript e file CSS di Google. La memorizzazione nella cache di questi file renderà la tua pagina web più veloce e consumerà anche meno spazio di archiviazione. Puoi anche pre-memorizzare nella cache i tuoi file nella tua app web usando la loro CLI, il modulo Node o il plug-in webpack.

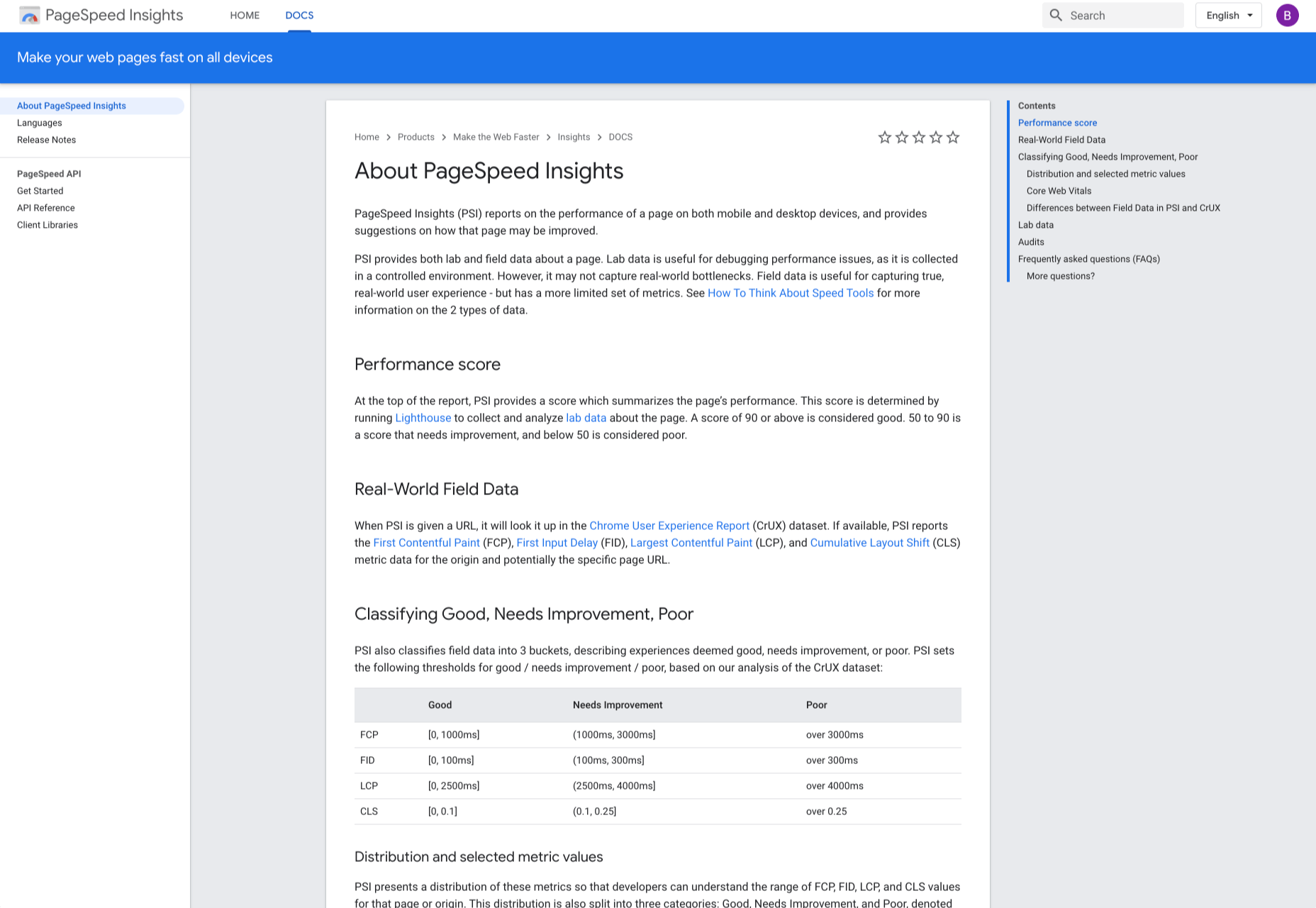
10. PageSpeed Insights
PageSpeed Insights è un utile strumento di Google Developers che analizza il contenuto di una pagina web, quindi genera suggerimenti su come rendere la pagina più veloce. Fornisce report sulle prestazioni di una pagina Web su dispositivi desktop e mobili. Nella parte superiore del rapporto, PageSpeed Insights fornisce un punteggio che riepiloga le prestazioni della pagina.

11. AMP su Google
Le pagine AMP si caricano più velocemente e hanno anche un aspetto migliore delle pagine HTML standard sui dispositivi mobili. AMP su Google ti consente di migliorare le tue pagine AMP su Google. È un framework di componenti Web che consente di creare siti Web, annunci, e-mail e storie per l’utente. Un vantaggio di AMP è che consente alle tue pagine web di caricarsi quasi istantaneamente su tutti i dispositivi e piattaforme, migliorando così l’esperienza dell’utente.

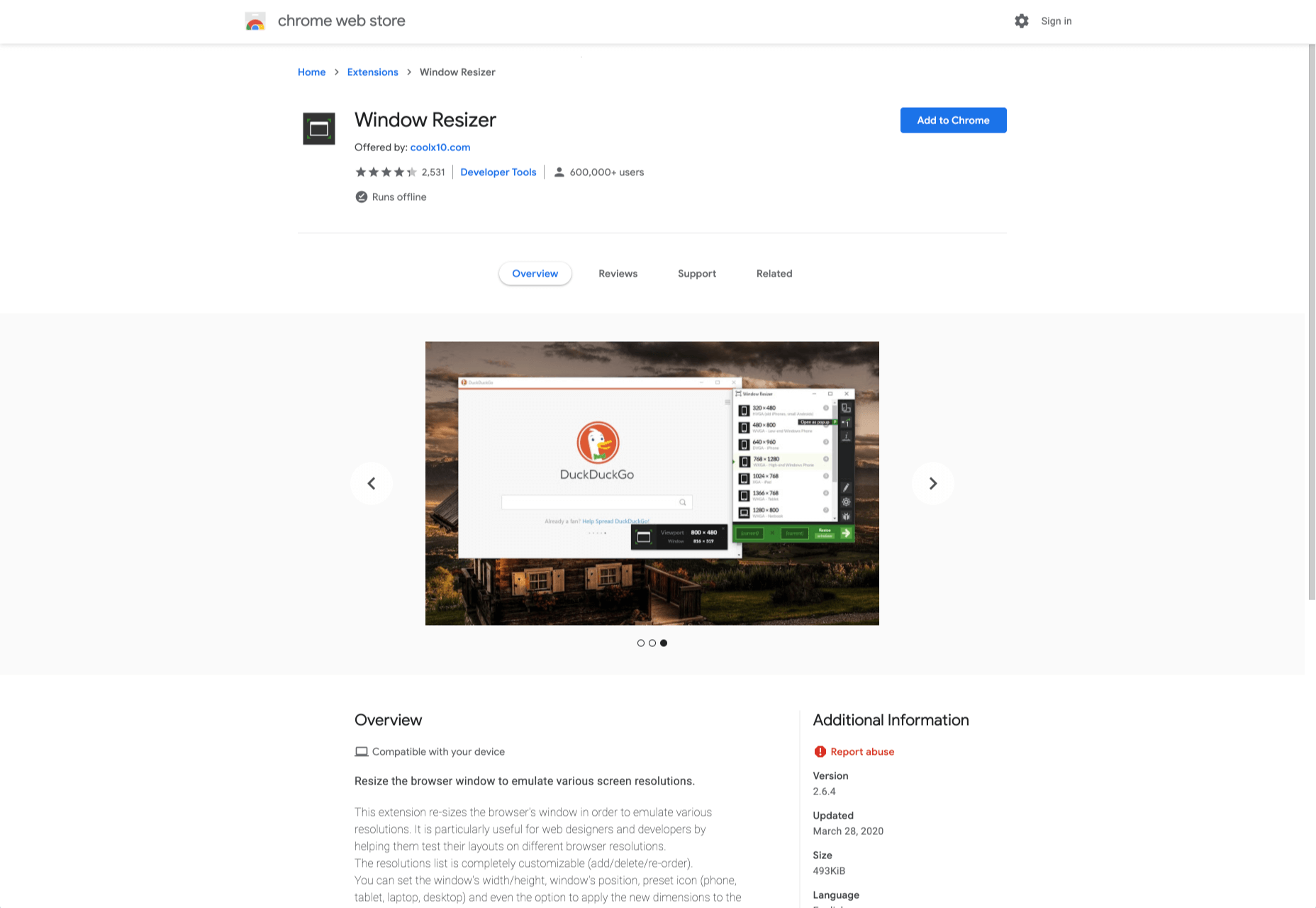
12. Window Resizer
Durante la creazione di siti web, è importante che gli sviluppatori testato il responsive design – questo è dove Window Resizer è disponibile in Window Resizer è un’estensione per Chrome che ridimensiona la finestra del browser in modo che è possibile verificare la responsive design su diverse risoluzioni dello schermo.. Le dimensioni comuni dello schermo offerte sono desktop, laptop e dispositivi mobili, ma puoi anche aggiungere dimensioni dello schermo personalizzate.

Immagine in primo piano tramite Unsplash .

Blogger dal 2001, Nativo Digitale, Developer.
Da 12 anni mi occupo di IT per una grande Azienda.
Lavoro per abbattere il Digital Divide.
Visita i miei altri progetti
sardiniamobility.com
www.cyberness.it

